TryHackMe – HTTP in Detail – Complete Walkthrough
This room goes into detail about HTTP requests and responses. Along the way, it covers the basics of HTTP, status codes, request and response headers, and cookies.
The level of detail given in this room is more granular than in previous rooms, which I found to be interesting and helpful.
This room can be found at: https://tryhackme.com/room/httpindetail
Walkthrough
Task 1 – What is HTTP(S)?
This Task covers a (very) brief overview of the http and https protocols.
HyperText Transfer Protocol (HTTP) is a protocol that works on the application layer. HTTP is used whenever we use a website and we’ll learn more about it during this walkthrough.
HyperText Transfer Protocol Secure (HTTPS) is a secure version of HTTP. HTTPS encrypts data and ensures a secure connection.
Question 1
What does HTTP stand for?
Walkthrough:
See above.
Answer:
(Highlight below to find the answer):
HyperText Transfer Protocol
Question 2
What does the S in HTTPS stand for?
Walkthrough:
HTTPS is the secure version of HTTP.
Answer:
(Highlight below to find the answer):
secure
Question 3
On the mock webpage on the right there is an issue, once you’ve found it, click on it. What is the challenge flag?
Walkthrough:
Click on the green ‘View Site’ button at the top right of the Task.
A web page will open, and we are asked to find an issue.
Can you see what’s wrong with this website?

There is a lock icon next to the web address that indicates whether or not a connection is secure. The lock icon has a red line through it, indicating that it is not secure; i.e. the website is connecting via HTTP instead of HTTPS.
Click the lock icon to obtain the flag.
Answer:
(Highlight below to find the answer):
THM{INVALID_HTTP_CERT}
Task 2 – Requests and Responses
This task covers URLs and HTTP requests.
URLs
A Uniform Resource Locator (URL) is an instruction that tells our browser where to look for a resource.
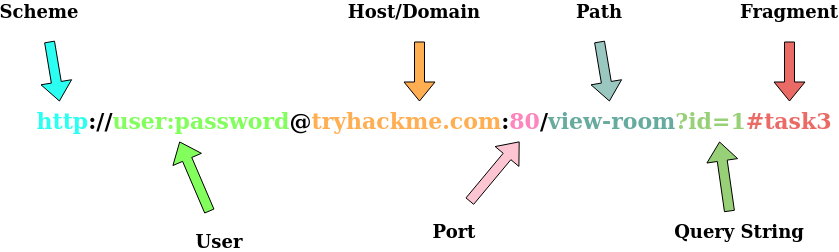
The Task gives us the following image to reference:

The scheme tells us which protocol is being used (http, https, or ftp).
User is a user login for the domain (if required).
Domain corresponds to the IP address we are trying to access.
Port specifies what TCP port to connect to (if required).
Path tells the server where to navigate to find the required resource.
Query String includes extra helpful bits of information. In this example, accessing something with an id of 1, like the first blog post.
Fragment is the part of the page we want to visit. Instead of just loading the page, it will load the page and show the part corresponding to the fragment. This is frequently used in a page’s Table of Contents, or to reference a specific topic.
HTTP Requests and Responses
Requests and Responses typically come with useful information, and the write-up on TryHackMe covers an example of a request and a response.
Request:
GET / HTTP/1.1
Host: tryhackme.com
User-Agent: Mozilla/5.0 Firefox/87.0
Referer: https://tryhackme.com/
The first line ‘ GET / HTTP/1.1 ‘ is the only line truly required for the request. It tells us that we are making a GET request (i.e. using the GET HTTP method) with HTTP version 1.1.
The next lines deal with where we want to go (tryhackme.com), the browser version we are using, and that we were referred by https://tryhackme.com/.
The final line is left blank to let the server know that we are finished communicating.
Response:
HTTP/1.1 200 OK
Server: nginx/1.15.8
Date: Fri, 09 Apr 2021 13:34:03 GMT
Content-Type: text/html
Content-Length: 98
<html>
<head>
<title>TryHackMe</title>
</head>
<body>
Welcome To TryHackMe.com
</body>
</html>The response contains two parts: a section containing information about the server and content, and a section containing the content itself (the html code in the bottom half).
The first line tells us that the server is running http version 1.1 and gives us a status code of 200, which means that the request has been successful. Next we see that the server is running nginx version 1.15.8, followed by the date and time of the response. The last two lines of the top section tell us the content type (text/html) and character length of the content.
Finally there is a blank line followed by the content itself, which is a simple html code.
Question 1
What HTTP protocol is being used in the above example?
Walkthrough:
Both the client (sending the request) and server (responding to the request) are using the same HTTP protocol, which is located on the top line of both the request and response.
Note that the answer to this question includes both the protocol and version.
Answer:
(Highlight below to find the answer):
HTTP/1.1
Question 2
What response header tells the browser how much data to expect?
Walkthrough:
We know from the question that we should be looking at the response.
In the response, there is a line that tells us how long the content is.
Answer:
(Highlight below to find the answer):
Content-Length
Task 3 – HTTP Methods
HTTP Methods represent different functions of HTTP.
GET requests are a request for data.
POST requests allow the client to submit data to the server.
PUT requests are used to update information on the server.
DELETE requests can be used to delete data from the server.
Question 1
What method would be used to create a new user account?
Walkthrough:
This method is generally used to submit data to a server.
Answer:
(Highlight below to find the answer):
POST
Question 2
What method would be used to update your email address?
Walkthrough:
This is the method that is typically used for updates.
Answer:
(Highlight below to find the answer):
PUT
Question 3
What method would be used to remove a picture you’ve uploaded to your account?
Walkthrough:
This method allows us to send data to the trash.
Answer:
(Highlight below to find the answer):
DELETE
Question 4
What method would be used to view a news article?
Walkthrough:
In order to view a news article, we must be accessing a website or app. We request the article from the server it lives on.
Answer:
(Highlight below to find the answer):
GET
Task 4 – HTTP Status Codes
This Task covers common HTTP status codes. This is the code in the first line the response, and gives an indication of what happened with our request.
| 200 | OK | This means that the request was successful. |
| 201 | Created | A new resource has been created. |
| 301 | Permanent Redirect | This resource has moved. |
| 400 | Bad Request | Something is incorrect or missing. |
| 401 | Not authorized | You are not allowed to access this resource with your current credentials. |
| 403 | Forbidden | You cannot access this resource. |
| 404 | Page not found | This page or resource doesn’t exist. |
| 405 | Method not allowed | This method can’t be used with the referenced resource. |
| 500 | Internal service error | The server has encountered an error. |
| 503 | Service unavailable | The server is overloaded or down for maintenance. |
Question 1
What response code might you receive if you’ve created a new user or blog post article?
Walkthrough:
You should get this code whenever you create a new resource.
Answer:
(Highlight below to find the answer):
201
Question 2
What response code might you receive if you’ve tried to access a page that doesn’t exist?
Walkthrough:
If the page doesn’t exist, then the server won’t be able to find it.
Answer:
(Highlight below to find the answer):
404
Question 3
What response code might you receive if the web server cannot access its database and the application crashes?
Walkthrough:
This should correspond with one of the two server error codes in the list above. In this case, we know that the issue is that the application has crashed.
Answer:
(Highlight below to find the answer):
503
Question 4
What response code might you receive if you try to edit your profile without logging in first?
Walkthrough:
This corresponds with not having the right credentials to access a given resource.
Answer:
(Highlight below to find the answer):
401
Task 5 – Headers
Headers contain additional information in requests or responses.
Request Headers
| Host | Servers can host multiple websites so this header tells the server which one you are trying to access. |
| User-Agent | Tells the server your browser and version, allowing it to format the website so that it is compatible. |
| Content-Length | Tells the server how much data to expect. |
| Accept-Encoding | Informs the server what kind of compression methods are supported by the browser. |
| Cookie | Data to help the server remember information about you. |
Response Headers
| Set-Cookie | Information that gets stored and sent back to the server. |
| Cache-Control | Tells the browser how long to store the content in its’ cache before requesting again. |
| Content-Type | This lets the browser know what kind of content to expect. |
| Content-Encoding | The type of compression method used by the server. |
Question 1
What header tells the web server what browser is being used?
Walkthrough:
We are telling the server about our browser, so this must be a request.
This header provides the browser and version number number, which can be used in a variety of helpful ways by the server.
Answer:
(Highlight below to find the answer):
User-Agent
Question 2
What header tells the browser what type of data is being returned?
Walkthrough:
We saw this type of header in the example response in Task 2.
Answer:
(Highlight below to find the answer):
Content-Type
Question 3
What header tells the web server which website is being requested?
Walkthrough:
We know that this must be a type of request header because it is communicating with the server (rather than the other way around).
Servers can host multiple websites, so there has to be a way of differentiating between them.
Answer:
(Highlight below to find the answer):
Host
Task 6 – Cookies
Cookies are bits of data that are stored on your computer.
Servers can’t store information for you, so they use cookies to get your computer to store the information for them.
We saw in Task 5 that servers can use the header ‘Set-Cookie’ to do this.
When you respond to the server, it will include the data in the ‘Set-Cookie’ header.
Question 1
Which header is used to save cookies to your computer?
Walkthrough:
This header tells your computer to set cookies.
Answer:
(Highlight below to find the answer):
Set-Cookie
Task 7 – Making Requests
This task involves completing a number of exercises in the HTTP Request/Response simulator.
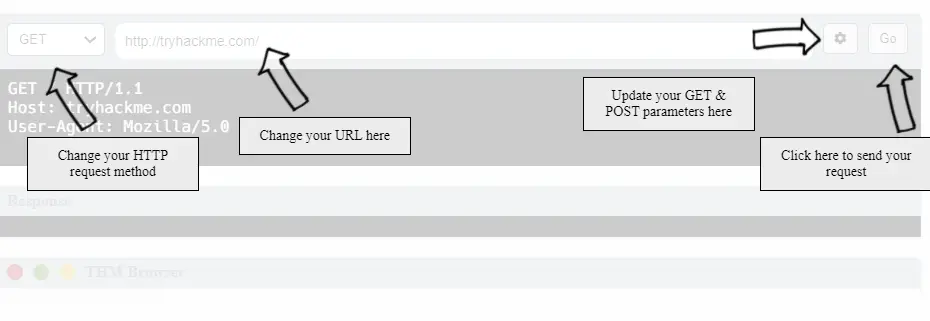
To start the simulator, click the green “View Site” button at the top of the Task.
When the page opens, you’ll be greeted with a number of instructions to help you complete the Task.

We’ll be using the fields at the top of the page to change the method and contents that show up in code below. This allows us to see how the actual requests and responses change as different options are selected.
Question 1
Make a GET request to /room
Walkthrough:
Ensure that the method type selected is GET, and type ‘room’ into the URL field after http://tryhackme.com/
The request changes from:
GET / HTTP/1.1
to:
GET /room HTTP/1.1
Click the ‘Go’ button on the right side.
You can see the flag both in the request itself and in the browser at the bottom of the page.
Answer:
(Highlight below to find the answer):
THM{YOU’RE_IN_THE_ROOM}
Question 2
Make a GET request to /blog and using the gear icon set the id parameter to 1 in the URL field
Walkthrough:
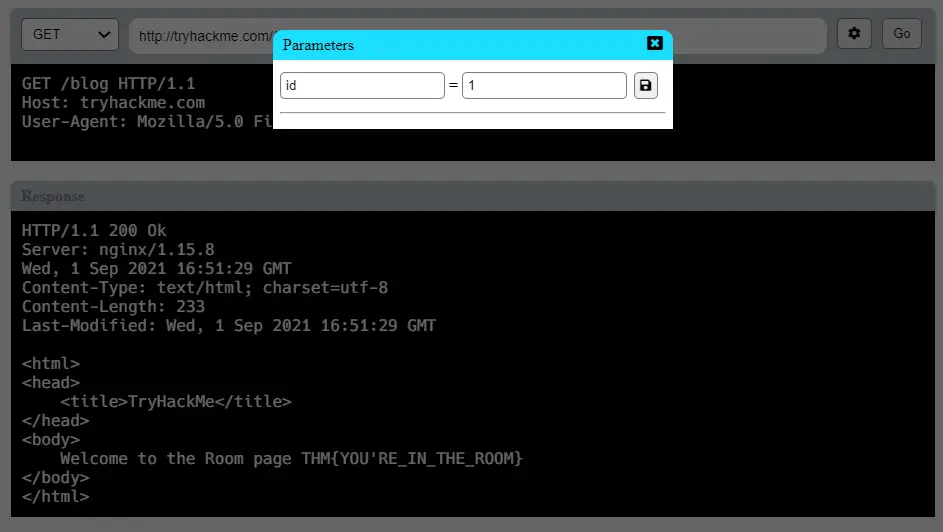
Change the URL entry from /room to /blog.
Then, use the gear icon to set the parameter key to ‘id’ and the value to ‘1’.

Click the ‘Save’ button and verify that this parameter has been added.
Note that the first line of the request now includes the id field set equal to 1:
GET /blog?id=1 HTTP/1.1
You should again find the flag, both in the code and in the browser.
Answer:
(Highlight below to find the answer):
THM{YOU_FOUND_THE_BLOG}
Question 3
Make a DELETE request to /user/1
Walkthrough:
This time, you’ll need to change the method to ‘DELETE’ using the drop-down menu.
Then, change the URL to /user/1
We might as well delete the id parameter that we set in the last question, so use the gear icon to do that.
Notice that the first line of the request has now changed to:
DELETE /user/1 HTTP/1.1
If we click the ‘Go’ button on the right, we should obtain the flag.
Answer:
(Highlight below to find the answer):
THM{USER_IS_DELETED}
Question 4
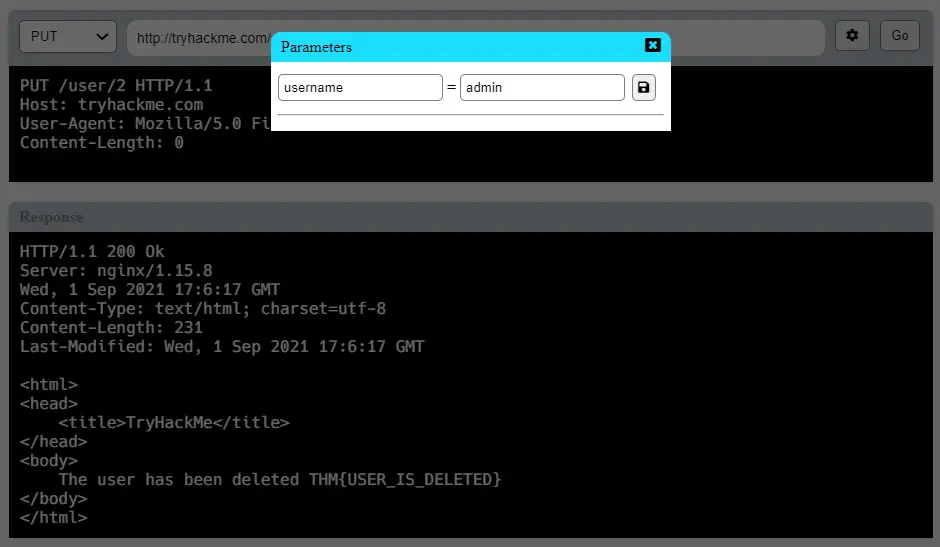
Make a PUT request to /user/2 with the username parameter set to admin
Walkthrough:
Recall that the PUT method is used to update information on the server. In this case, we are updating the username parameter of User 2.
First, change the method type to PUT.
Next, change the URL to /user/2 and access the parameter menu using the gear icon.
Enter a new parameter with the key of ‘username’ and value of ‘admin’:

Make sure to save the parameter so that the request is changed to:
PUT /user/2 HTTP/1.1
Host: tryhackme.com
User-Agent: Mozilla/5.0 Firefox/87.0
Content-Length: 14
username=admin
Note that the parameter is passed to the server at the end of the request.
Click the ‘Go’ button to obtain the flag.
Answer:
(Highlight below to find the answer):
THM{USER_HAS_UPDATED}
Question 5
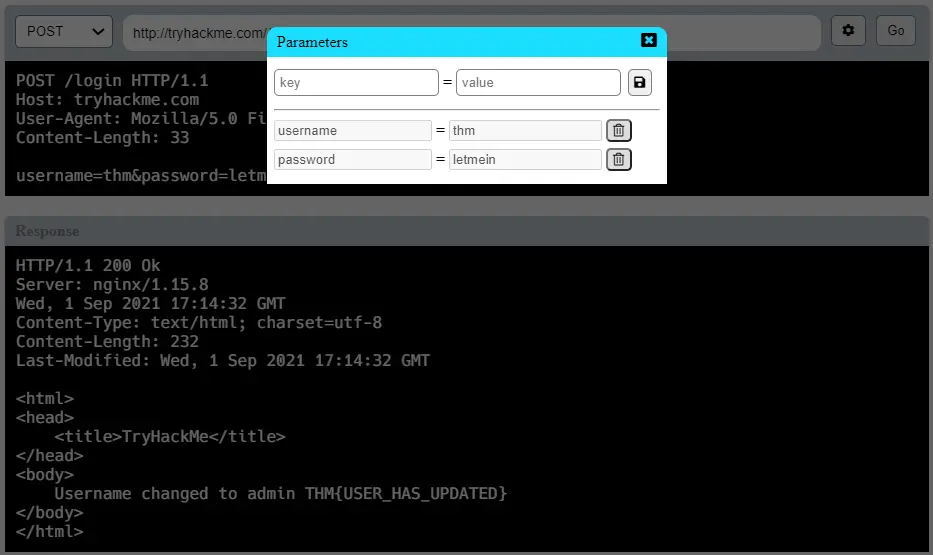
POST the username of thm and a password of letmein to /login
Walkthrough:
The POST method is used to submit data to the server, and can be used to do things like logging in as a user.
Change the method type to POST and the URL to /login.
Use the gear icon to access the parameter list again. Delete the existing parameter and enter two new parameters: one with a key of ‘username’ and value of ‘thm’, and the other with a key of ‘password’ and value of ‘letmein’:

Ensure both parameters are saved, and execute the method using the ‘Go’ button.
Answer:
(Highlight below to find the answer):
THM{HTTP_REQUEST_MASTER}
Conclusion
This room covers a lot of material in pretty good depth. Some of this material might seem to require memorization, but the important thing is that we remember enough to look up what we need to know when we actually need it.
I found the content and organization of this room to be great, but I did find myself a bit bored. The only real interactive part is the simulation in Task 7, which was worth the wait.
Overall, I learned a lot about HTTP requests and responses in this room. A huge thanks to tryhackme and adamtlangley for putting this room together!